MAX Mediation 1.0.4 适配说明
适配版本
- MAX:V13.2.0+
- Tp Exchange:40.14.1.10.1+
支持的广告类型
横幅、原生、插屏、激励视频
注意:原生类型在 TradPlus 后台暂只支持配置自渲染,不支持配置模板。
支持的广告平台
TradPlus Adx
Changelog
| 版本号 | 适配版本 | 更新说明 |
|---|---|---|
| 1.0.4 | MAX:V13.0.1+ | Banner类型优化,关闭Banner的AutoDestory |
| 1.0.3 | MAX:V13.0.0+ | 适配Max V13.0.0,Max V13.0.0有API变动,移除激励和插屏的CallBack监听回调以及Coppa |
| 1.0.2 | MAX:V11.7.0+ | 解决BuildConfig路径冲突 |
| 1.0.1 | MAX:V11.7.0 ~ V11.11.3 | 广告平台支持: TradPlus Adx |
MAX Adapter接入步骤
第1步、MAX 后台配置
-
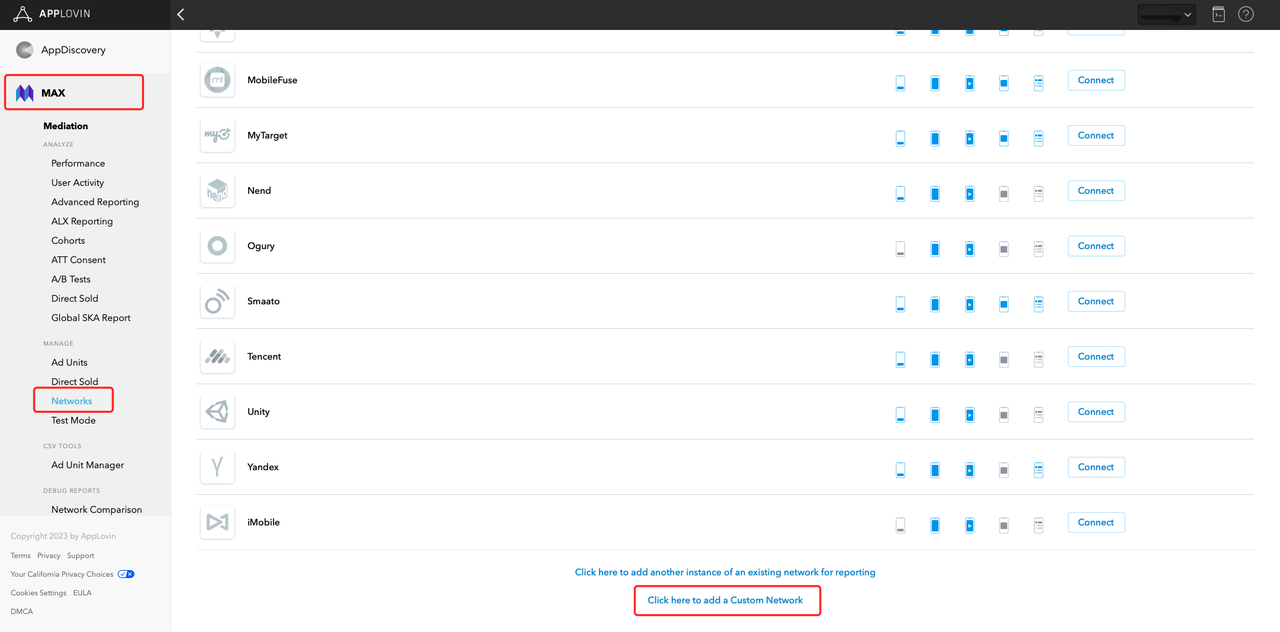
添加 Custom Network 在 MAX 仪表板中,选择
MAX > Mediation > Manage > Networks,滑动到最底部点击“Click here to add a Custom Network”。
-
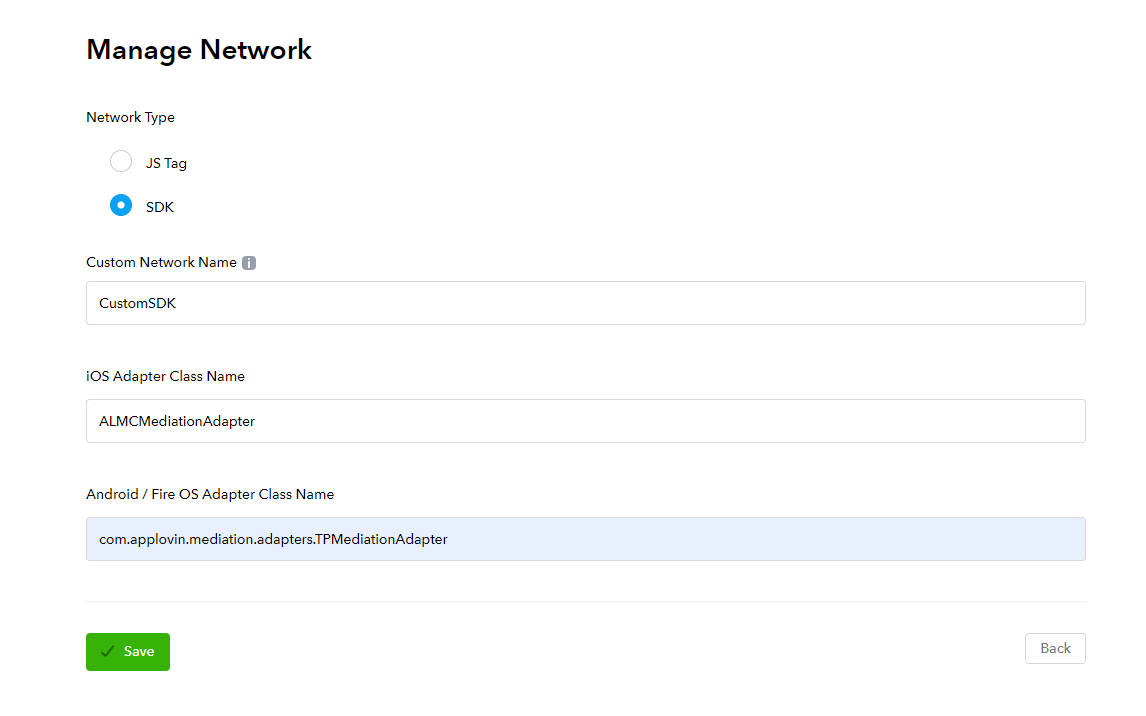
在“Manage Network”页面填写对应的信息
- Network Type:选择 SDK
- Custom Network Name:CustomSDK(可以自定义)
- iOS Adapter Class Name:输入
ALMCMediationAdapter - Android Adapter Class Name:输入
com.applovin.mediation.adapters.TPMediationAdapter - 点击
Save保存。

-
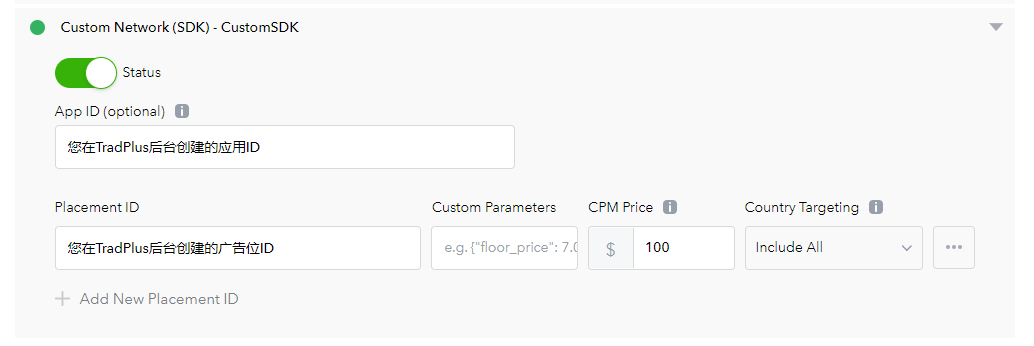
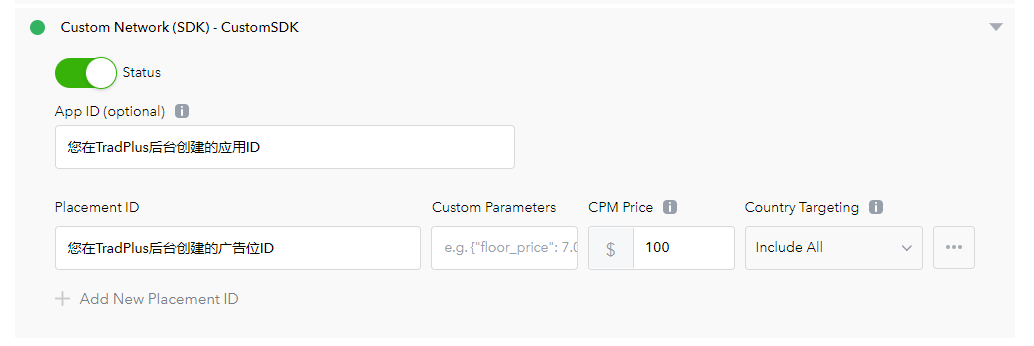
启用 Custom Network 在 MAX 仪表板中打开
MAX > Mediation > Manage > Ad Units,然后选择Custom Network (SDK) - CustomSDK,并设置相应的 App ID 和 Placement ID(这两个是必填项)。
第2步、集成 SDK
引入依赖
- 在项目级
build.gradle文件中,在buildscript和allprojects两个部分中添加 Maven 仓库:
buildscript {
repositories {
...
mavenCentral()
}
}
allprojects {
repositories {
...
mavenCentral()
}
}
-
将
customsdk_ads_1.0.4放到assets/libs文件夹中,如下图所示: 下载 customsdk_ads_1.0.4,历史版本见附录:
-
勾选
mainTemplate.gradle等文件。
-
开发者进入 TradPlus SDK 下载平台,选择集成的版本,点击生成接入代码。举例使用 V13.7.0.1 版本:
dependencies {
...
// TradPlus SDK 使用当前打包平台
implementation 'com.tradplusad:tradplus:14.1.10.1'
//noinspection GradleCompatible
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'androidx.appcompat:appcompat :1.3.0-alpha02'
// TradPlus Exchange
implementation 'com.google.code.gson:gson:2.8.6'
implementation 'com.tradplusad:tp_exchange:40.14.1.10.1'
}
混淆配置
开启混淆后,在 proguard-rules.pro 中添加混淆配置:
-keep public class com.tradplus.** { *; }
-keep class com.tradplus.ads.** { *; }
-keep class com.applovin.mediation.adapters.** {*;}
资源优化
广告 SDK 的资源不能被混淆,如果使用第三方的资源优化框架,请配置 SDK 的资源为白名单,如下:
R.string.tp_*
R.drawable.tp_*
R.layout.tp_*
R.id.tp_*
第3步、验证广告
我们建议您在应用正式发布前,通过以下方式验证 SDK 是否成功集成。
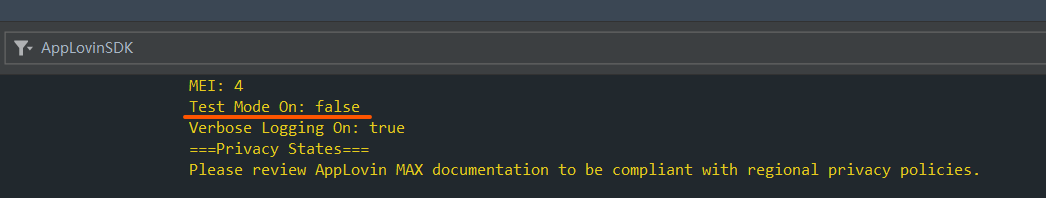
1. 关闭 MAX Test Mode
确保关闭 Max 测试模式,启动 App,在 logcat 中过滤关键词 AppLovinSDK 后会有以下的日志:

2.测试模式
使用 TradPlus 的测试模式进行测试,测试模式文档
3. 测试 CustomSDK
在测试时,需要将 CustomSDK 设置为最高层级,保证在测试过程中 MAX 请求 CustomSDK。


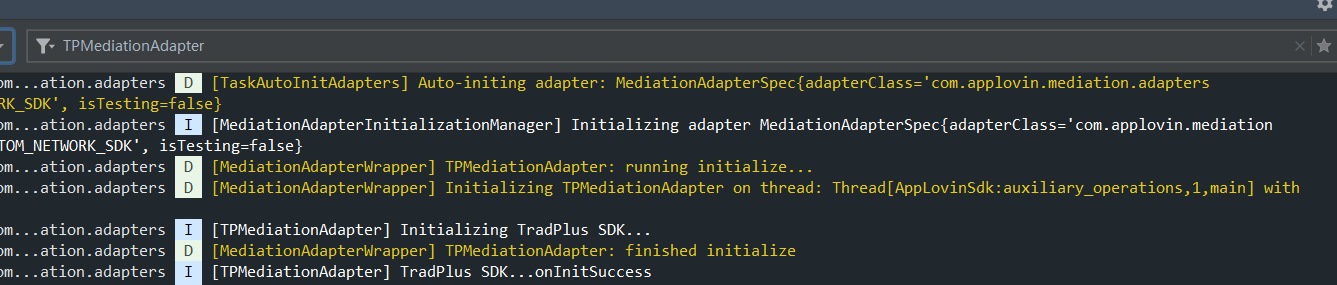
4. 检查初始化日志
在完成上述步骤后,启动 App,在 logcat 中过滤关键词 TPMediationAdapter 后会有以下的日志:

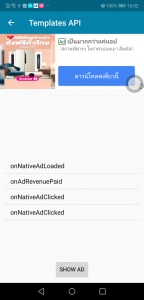
5. 请求并展示广告
SDK 初始化成功后,向 MAX 发起广告请求,并展示广告。测试广告样式如下:
Native

Manual Native Templates

Banner

激励

插屏